onTV: Interaktionskonzept (Teil2)
Gepostet am | 12 Februar 2010 | Keine Kommentare
Die Interaktionsabläufe werden anhand eines Videos visuell demonstriert, sodass dem Betrachter die Funktionsweise der Applikation aufgezeigt wird. Dabei soll das Konzept und das systemische Design der Applikation mit Texterläuterungen untermauert werden. Die Beschreibung der gesamten Oberfläche des Interfaces wird im Artikel „Interface für den Alltag“ erläutert. mehr lesen
onTV: Interaktionskonzept (Teil1)
Gepostet am | 12 Februar 2010 | Keine Kommentare
Die Interaktionsabläufe werden anhand eines Videos visuell demonstriert, sodass dem Betrachter die Funktionsweise der Applikation aufgezeigt wird. Dabei soll das Konzept und das systemische Design der Applikation mit Texterläuterungen untermauert werden. Die Beschreibung der gesamten Oberfläche des Interfaces wird im Artikel „Interface für den Alltag“ erläutert. mehr lesen
Interface für den Alltag
Gepostet am | 12 Februar 2010 | 2 Kommentar
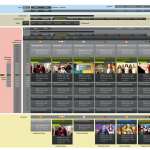
Funktionsleiste/Menü
Hier befindet sich das Filtermenü und die Suche. Sie stehen, ausgehend vom Modell der Sendung über allen Sendungen, daher auch die prominente Platzierung. Übergeordnete Funktionen, wie Hilfe und Einstellungen zur Applikation, finden sich ebenfalls in der Menüleiste.
Navigation
Für die Navigation innerhalb aller Sendung in einem Zeitraum von 7 Tagen, findet sich hier ein Tapmenü. Die Anzeige der aktuellen Uhrzeit spring direkt ins Auge. Zusätzliche Funktionen wie der “MyTV”-Bereich und Sendungshighlights können hier ebenfalls aufgerufen werden. Über die Schnellauswahl kann der Nutzer in bestimmte Uhrzeiten springen.
Zeitleiste
Der Nutzer kann auf der ersten Ebene eine Uhrzeit im Stunden-Raster auswählen. Für eine genauere Zeitwahl steht ihm ein 5- min-Raster zur Verfügung.
Content
Die Senderspalten können frei angeordnet werden. Das zusätzliche Menü rechts, bietet den Zugriff auf weitere Sender, die nicht in der Programmübersicht angezeigt werden.
Sendung haben je nach Status eine eindeutiges Erscheinungsbild. Abgelaufene Sendungen sind in einem hellen Grau gekennzeichnet, sie erscheinen dadurch “inaktiv”. Aktuell laufende Sendung haben eine grüne Umrandung und sind durch ihre Größe prominenter. Noch kommende Sendungen sind dunkel und verfügen dadurch über einen höheren Kontrast für die Lesbarkeit.
Sind Sendunge durch die Suche oder das Filtermenü sortiert, erhalten sie eine gelbe Umrandung. Sendungen für den “MyTV”-Bereich haben eine blaue Umrandung.
Nutzungskontext als Basis für die Gestaltung
Gepostet am | 7 Januar 2010 | Keine Kommentare
Den „optimalen“ Zustand um fern zu sehen, haben wir wie folgt definiert: Der Raum sollte abgedunkelt sein und das Zentrum bildet die Farbe und Leuchtkraft des Bildschirms. Er ist das Highlight, dem wir unsere gesamte Aufmerksamkeit schenken. Aus diesen Bedingungen wurde das Design für onTV entwickelt und findet wieder seinen Ursprung im Nutzungskontext.
Farben der Benutzeroberfläche
Das Surface bildet die Basis und den Halt für die Sendungen. Es rückt in den Hintergrund und ist mit verschiedenen Grautönen strukturiert. Die Sendung selbst bekommt ihre Hervorhebung durch ihren Zustand – aktuell laufende Sendungen sind zum Beispiel durch Grüntöne gekennzeichnet und unterscheiden sich in der Größe von den restlichen Sendung. Die stärkste Wirkung hat das zusätzlich passende Bild zur laufenden Sendung. Das gleiche Prinzip wird angewendet für Sendung, die gefiltert, gesucht, aufgezeichnet oder als interessant markiert wurden. Diese Form der Strukturierung lässt sich auf alle Typen von Sendungen anwenden.
Struktur der Oberfläche
Klickbare Elemente auf der Benutzeroberfläche wurden mit einem 3D-Effekt gestaltet. Für den Nutzer wird deutlich welche Buttons und Bedienelemente er nutzen kann. Zusätzlich wurden zusammengehörige Elemente – wie das Tapmenü für die Wochentage – auch optische zueinander platziert und bilden eine Einheit. Die Sendungen folgen einer optischen, inhaltlichen und zeitlichen Struktur. Es ist möglich Sendungen nach ihrem Inhalt zu suchen und zu filtern, sowie sich Sendungen nach ihrem zeitlichen Vorkommen anzuordnen. Durch den Einsatz eines konsequenten Rasters und der eigenenständigen Dynamik je Spalte, werden Lücken in der Optik des Programmablaufes vermieden. Lesen Sie hierzu auch den Artikel zum Interaktionskonzept. Alle Sendungen reihen sich natlos aneinander – der Screen wirkt ruhig und strukturiert.
Speed Wireframing
Gepostet am | 17 Dezember 2009 | Keine Kommentare
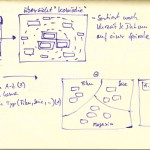
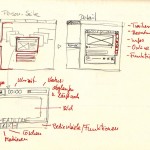
Da alle benötigten Funktionen in den Flowcharts dokumentiert sind, steht den ersten händischen Entwürfen für die Applikation nichts mehr im Wege. Mit ihrer Hilfe können erste Ideen zur Anordnung, Größe und Zuordnung von Elementen in der späteren Applikation geprüft, verworfen und überarbeitet werden. Diese und weitere Wireframes sind die Basis für den nächsten Schritt in das Design.
In den Designansätzen wurden die geplanten Funktionen und deren Bedienung, aber auch die Anordnung der verschiedenen Bereiche (wie Navigation, Top-Leiste, Zeit-Leiste, Raster etc.) der Applikation bedacht. Ebenfalls berücksichtigt sind erste Ideen zu Interaktionen in der Applikation.
Nachfolgend einige Scribbles der neuen Screens:
Szenarien im Detail
Gepostet am | 4 Dezember 2009 | Keine Kommentare
Ausgehend von der Theorie des User Centered Designs steht der Nutzer im Mittelpunkt des Relaunches für TV-Browser. Seine Bedürfnisse im Umgang mit der Applikation, seine Erwartungen und Vorstellungen im Alltag sind entscheidend für den Inhalt, das Design und die Interaktion der Applikation. User Centered Design beinhaltet einen iterativen Prozess. Es ist möglich, dass Konzeption und Design auf Grund von verschiedenen Analysen im laufenden Prozess angepasst werden. mehr lesen
Struktur ist Alles
Gepostet am | 29 November 2009 | Keine Kommentare
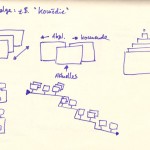
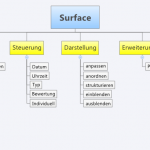
Für ein besseres Verständnis der Struktur innerhalb der Applikation kommt die Objektorientierung zum Einsatz. Sie stellt das Grundgerüst für den Aufbau vom kleinsten Detail bis zum großen Ganzen. Alle Elmente wurden auf das kleinste gemeinsame Element heruntergebrochen: Die Sendung. Ihre Funktionen und Eigenschaften gibt wiederum die Ordnung aller Sendungen vor.
Mit dieser Herangehensweise wird die alte Applikation wie von selbts verschlankt und übersichtlicher. Denn alle Eigenschaften und Funktionen gründen auf dem wichtigsten Element der Applikation. Die Navigation/Struktur erhält dadurch einen für den Nutzer logischen Aufbau. Doch der Weg dahin war nicht einfach und benötigte einige Vorüberlegungen und Scribbles im Vorfeld.
Zum Schluss wurden bestimmte Elemente wie z.B. die Hilfe in die neue Struktur integriert. Denn die Hilfe, beispielsweise, ist in der Ordnung der Objekte übergeordnet zu sehen. Sie funktioniert kontextbezogen.
Wer ist die Konkurrenz?
Gepostet am | 15 November 2009 | Keine Kommentare
Folgende Applikationen wurden von uns in einer Wettbewerbsanalyse berücksichtigt:
- TV Guide
- TV Genial (HÖRZU)
- TV Digital On Guide
- TeXXas
- TV Movie ClickFinder
Zielgruppe des TV-Browsers
Gepostet am | 10 November 2009 | Keine Kommentare
Da für unserer Weiterentwicklung des TV-Browsers der Nutzungskontext mit seinen Nutzungsszenarien im Vordergrund steht, wird auf eine spezifische Zielgruppe nicht näher eingegangen. Dennoch möchten wir einge mögliche Nutzergruppen nennen, um einen Eindruck zu geben, wie unterschiedlich die Nutzer einer Digitalen Fernsehzeitschrift sein können. Mögliche Nutzergruppen:
- Onliner
- Gern-Fernseher
- Applikationsnutzer
- Trendbewusst
- Early Adopters
Ziel ist es, den TV-Brwoser so zu verbessern, um ihn einer größeren Nutzergruppe anbieten zu können.
Nutzungskontext für TV-Browser
Gepostet am | 7 November 2009 | Keine Kommentare
Ausgehend von der Theorie des User Centered Designs steht der Nutzer im Mittelpunkt des Relaunches für TV-Browser. Seine Bedürfnisse im Umgang mit der Applikation, seine Erwartungen und Vorstellungen im Alltag sind entscheidend für den Inhalt, das Design und die Interaktion der Applikation. User Centered Design beinhaltet einen iterativen Prozess. Es ist möglich, dass Konzeption und Design auf Grund von verschiedenen Analysen im laufenden Prozess angepasst werden. mehr lesen
keep looking »