Interface für den Alltag
Posted on | Februar 12, 2010 | 2 Comments
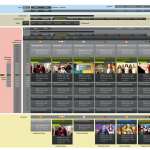
Funktionsleiste/Menü
Hier befindet sich das Filtermenü und die Suche. Sie stehen, ausgehend vom Modell der Sendung über allen Sendungen, daher auch die prominente Platzierung. Übergeordnete Funktionen, wie Hilfe und Einstellungen zur Applikation, finden sich ebenfalls in der Menüleiste.
Navigation
Für die Navigation innerhalb aller Sendung in einem Zeitraum von 7 Tagen, findet sich hier ein Tapmenü. Die Anzeige der aktuellen Uhrzeit spring direkt ins Auge. Zusätzliche Funktionen wie der “MyTV”-Bereich und Sendungshighlights können hier ebenfalls aufgerufen werden. Über die Schnellauswahl kann der Nutzer in bestimmte Uhrzeiten springen.
Zeitleiste
Der Nutzer kann auf der ersten Ebene eine Uhrzeit im Stunden-Raster auswählen. Für eine genauere Zeitwahl steht ihm ein 5- min-Raster zur Verfügung.
Content
Die Senderspalten können frei angeordnet werden. Das zusätzliche Menü rechts, bietet den Zugriff auf weitere Sender, die nicht in der Programmübersicht angezeigt werden.
Sendung haben je nach Status eine eindeutiges Erscheinungsbild. Abgelaufene Sendungen sind in einem hellen Grau gekennzeichnet, sie erscheinen dadurch “inaktiv”. Aktuell laufende Sendung haben eine grüne Umrandung und sind durch ihre Größe prominenter. Noch kommende Sendungen sind dunkel und verfügen dadurch über einen höheren Kontrast für die Lesbarkeit.
Sind Sendunge durch die Suche oder das Filtermenü sortiert, erhalten sie eine gelbe Umrandung. Sendungen für den “MyTV”-Bereich haben eine blaue Umrandung.
Comments
2 Responses to “Interface für den Alltag”
Leave a Reply

September 22nd, 2012 @ 20:08
[...] Die Interaktionsabläufe werden anhand eines Videos visuell demonstriert, sodass dem Betrachter die Funktionsweise der Applikation aufgezeigt wird. Dabei soll das Konzept und das systemische Design der Applikation mit Texterläuterungen untermauert werden. Die Beschreibung der gesamten Oberfläche des Interfaces wird im Artikel „Interface für den Alltag“ erläutert. [...]
September 22nd, 2012 @ 20:08
[...] Die Interaktionsabläufe werden anhand eines Videos visuell demonstriert, sodass dem Betrachter die Funktionsweise der Applikation aufgezeigt wird. Dabei soll das Konzept und das systemische Design der Applikation mit Texterläuterungen untermauert werden. Die Beschreibung der gesamten Oberfläche des Interfaces wird im Artikel „Interface für den Alltag“ erläutert. [...]